A CDN (aka content delivery network) is a server specifically to serve content faster, according to the location from where it is being accessed. I will show you the best trick how you can create a CDN link for css and js in less than a minute. So let's begin 💪.
Related Article: Why you should learn TypeScript and ditch JavaScript?
Quick Answer: Get free css and js CDN link
I'll quickly show you can get a free CDN of css and js within less than a minute. There are only 4 simple steps.
- Open codepen and login or signup
- Now create a new pen and paste your css and js code.
- Now save it to get a unique URL.
- Great! Now you've your CDN ready, just add .css at the end of the URL to get css CDN link and js for js CDN link.
What is a CDN?

CDN also called content delivery network by some nerds, smart people call it just CDN. Now, what is the idea behind it? Suppose you're sitting in Japan, and you're browsing a website which has its server on the US. So the data has to travel all the way from the US, so to reduce this time, website owner set up another server which will serve to the Asian countries, to reduce the data travel time. Like this, a whole network is set up to serve the data according to the user's nearest location, and this network is called a content delivery network.
Now as it is not possible for every site owner to set up all this, so there are companies who have their setup all around the world, and they provide CDN services. Now suppose you want to serve your CSS to someone, and you don't have a link to share, so you just put it on a CDN, and share the URL obtained from that CDN provider.
Detailed step for CDN link creation
Here are the detailed steps along with the screenshot of every step along with the link of CDNs generated at the end.
1. Open Codepen and Signup/Login
Open the codepen.io and click on the login/signup.

2. Create a new pen
After logging in, create a new pen on clicking Pen on the left bar as shown below.

3. Add CSS and JS
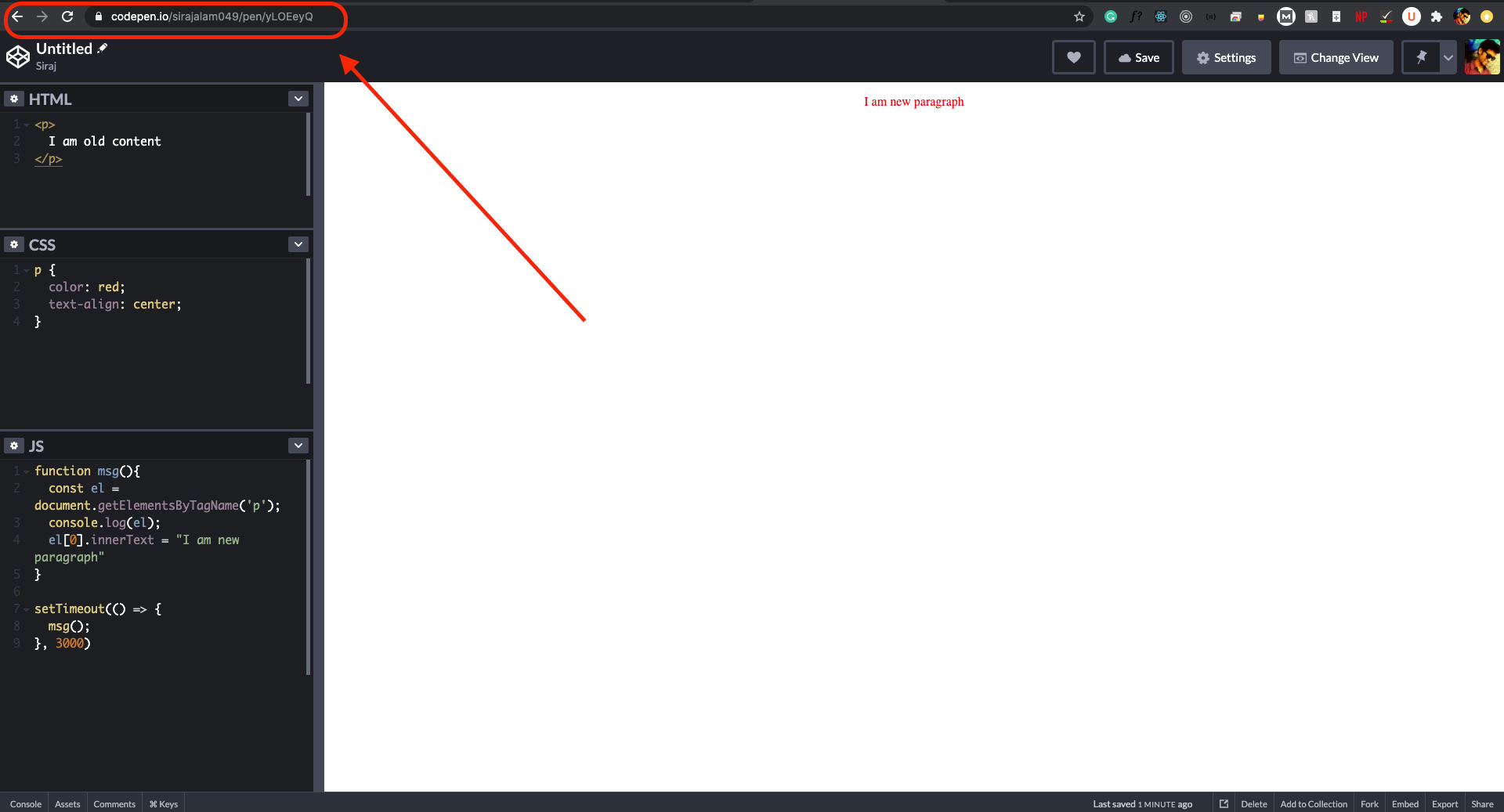
Now add the css and js codes in their respective text boxes. And click save. After saving you'll get a unique URL as shown below.

4. Create JS and CSS CDN Link
Now just copy the URL and append .css or .js at the end of the URL, and boom, you now have your lifetime free CDN links of css and js respectively.
CSS: https://codepen.io/sirajalam049/pen/yLOEeyQ.css
JS: https://codepen.io/sirajalam049/pen/yLOEeyQ.js